Module 1: Web Development
Module 2: Node.js and Express.js
- Introduction to Node.js
- Overview of Node.js and its features
- Setting up a Node.js project
- Working with Node.js modules
- Express.js
- Introduction to Express.js
- Setting up an Express.js project
- Middleware and routing
- Handling requests and responses
- Building RESTful APIs with Express.js
Module 3: MongoDB
- Introduction to MongoDB
- Overview of NoSQL databases
- Setting up MongoDB
- MongoDB CRUD operations
- Working with MongoDB shell and GUI tools
- Mongoose
- Introduction to Mongoose
- Connecting to MongoDB with Mongoose
- Defining schemas and models
- Performing CRUD operations with Mongoose
Module 4: React.js
- Introduction to React
- Overview of React and its features
-
Setting up a React project with Create React App
-
React components: functional and class components
- JSX syntax
- State and Props
- Understanding state and props
-
Managing state with hooks (useState, useEffect)
- Prop drilling and context API
- Routing in React
- Introduction to React Router
- Setting up routes and navigation
- Route parameters and query strings
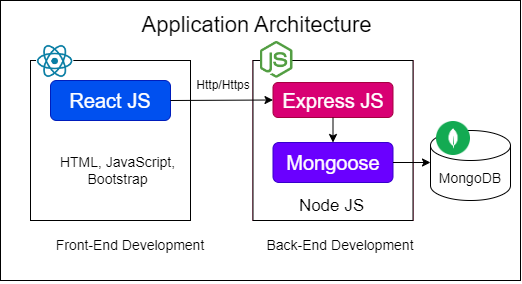
Module 5: MERN Stack Integration
- Connecting Frontend and Backend
- Setting up the project structure
-
Creating APIs in Express.js and consuming them in
React
- Handling CORS issues
- User Authentication
- Implementing authentication with JWT
- Secure routes and authentication middleware
- User registration and login
- Advanced Features
- File uploads with Multer
- Real-time communication with WebSockets
Module 6: Web Project Development
- Project Setup
- Setting up the development environment
- Project structure and organization
- Frontend Development
-
Designing the user interface using React and
Bootstrap
- Creating responsive web pages
- Backend Development
- Creating RESTful APIs with Express.js
- Integrating MongoDB with Mongoose
- Implementing authentication and authorization
- Database Design
- Designing database schema
- Using MongoDB for database management
Module 7: Deployment on Cloud Platform
- Introduction to Cloud Computing
- Overview of cloud platforms (AWS, GCP, Azure)
- Setting up a cloud account
- Deployment with AWS
- Launching an EC2 instance
- Setting up security groups and key pairs
- Installing Node.js and MongoDB on EC2
-
Configuring and deploying the MERN stack application
on EC2
- Using Amazon RDS for MongoDB
- Other Deployment Options
- Using Heroku for MERN stack deployment
- Containerization with Docker
Module 8: Final Project and Presentation
- Capstone Project
-
Building a complete web application using the MERN
stack
-
Implementing user authentication and session
management
- CRUD operations with MongoDB and Mongoose
- Responsive design with React and Bootstrap
- Project Deployment
-
Deploying the final project on a cloud platform
-
Ensuring project is accessible via a public URL
- Presentation and Review
- Preparing a project presentation
- Demonstrating project functionality
- Code review and feedback
The curriculum is designed to cover essential concepts
and practical skills necessary for developing modern web
applications using the MERN stack. Participants will
work on projects to apply their knowledge and gain
hands-on experience.